Project Overview
Poly Poly Oxen Free is a new live dating show in development by the creators of Tinder Disrupt, a popular live dating show held in the Bay Area, California. The client was a theater producer behind the new show who needed a new website for marketing the show as well as a design for a potential show candidate management system (to be used as a potential concept model for when the show later expands).
This project consisted of two parts, the first was the creation of the marketing website for the client and the second was the creation of the applicant management system for managing candidates for show.
Live Dating Show Marketing Site Design and Applicant Tracking Tool
Final Product: Marketing Website
Final Product: Applicant Management System
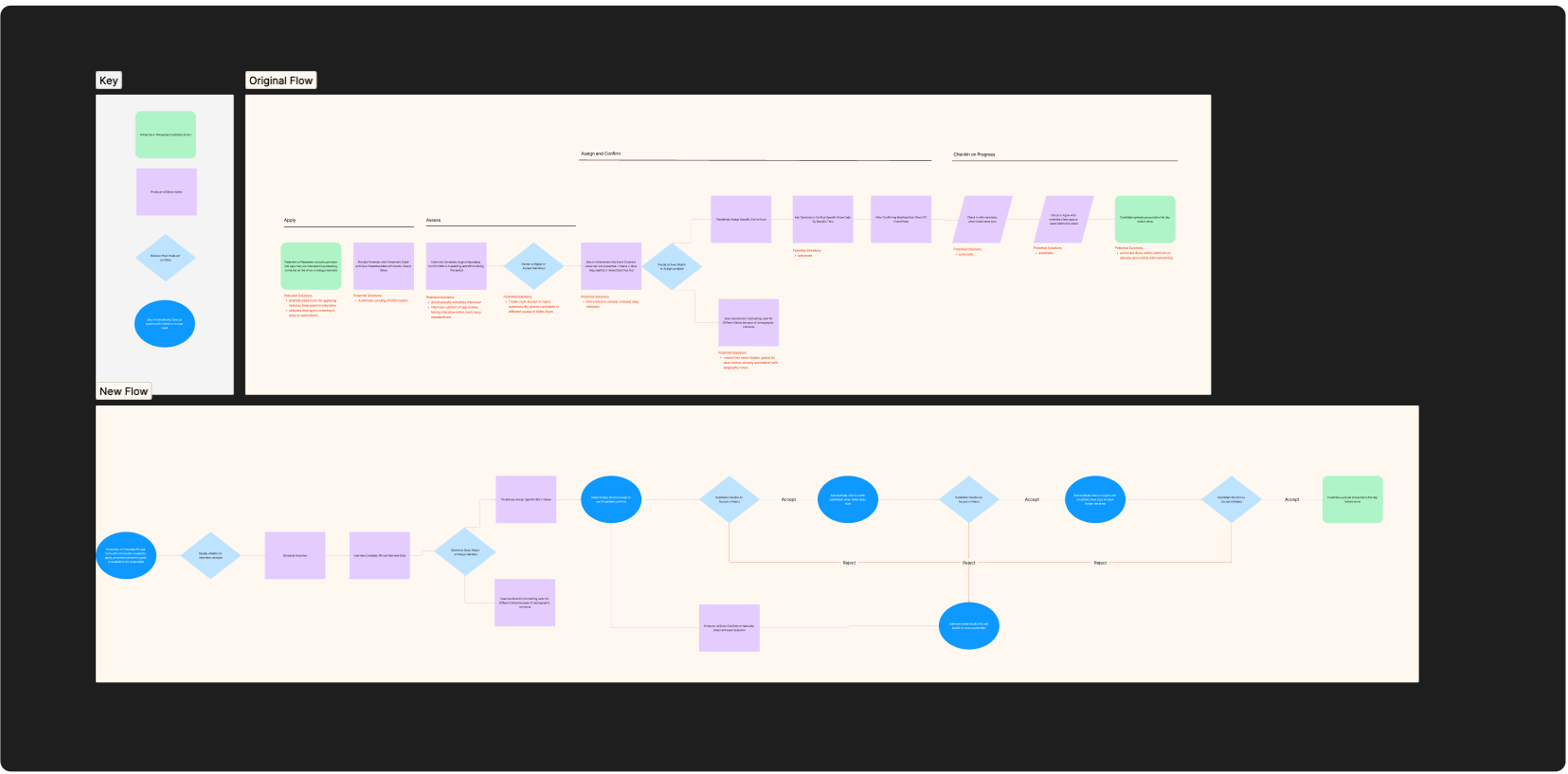
Final Product: Flows for Applicant Management System
Background Research
Exploratory Research
I began the project with general exploratory research to understand some of the foundational understanding people have about dating shows and dating in general. This was done in the hopes that it could generate insight to improve the development of the dating show and help inform the design of the website and application management system.
The interview questions focused on people's experiences with dating shows, and details of what they felt was important in the dating process.
I interviewed six people of various backgrounds and orientations who had seen or attended dating shows and actively dated within the last two years. The interview results were recorded in Microsoft forms and compared in excel.
There were two clear research takeaways that were presented to the client that were useful:
-
Representation on the dating show was very important to the interviewees. The interviewees wanted to see candidates like themselves and also different from themselves on the show. They needed people to directly relate to but also people who they felt were interesting and different enough that they could offer up a novel experience. Both components were important to almost all those interviewed. This was different from the clients assumption that people just wanted to see candidates that they were interested in dating.
Takeaway: Diversity of candidates should be one of the foremost aspects of candidate selection to appeal to a wide range of audience members. Assessing candidate diversity should be a key element of the selection process.
-
Those interviewed tended to be extremely competition-averse. One of the questions from the interview was regarding whether or not interviewees would reach out to dating candidates presented on the show and an overwhelming majority of those interviewed said no. When exploring the reasons, it came out that they felt that the person was being pitched to an audience so the perceived amount of competition was a deterrent. I explored some options that could potentially reduce the level of perceived competition and came up with several potential solutions.
Takeaway: Most audience members would not want to reach out to potential candidates of the dating show due to perceived competition with other audience members. This ultimately could be detrimental as it reduces engagement with the show and lowers the chance of potential positive outcomes of happily paired couples which are a key component of the shows marketing. Having the candidates make an earnest appeal that they want to be contacted and will respond to audience contacts could reduce this feeling of perceived competition.
Client Focused Research
Background Research
I began the website design with interview questions with the client focusing on the purpose of the website, the desired mood of the branding, and other details to help guide my design.
I then followed up with a series of questions asking about the candidate management process and clarifying what was the most important applicant data to collect in order to give direction to the design of the application management system.
Marketing Website Design
Design Process
The client wanted to focus on several key aspects for the show’s websites design and branding:
I prepared a moodboard of color palettes and design aesthetics that I felt met some of these brief requirements and presented them to the client.
The client then selected several images she felt especially captured the brand spirit. Following the requirements set out by the client and guided by the moodboard and the clients branding requests I made the following two website mockups:
The client selected the first design presented.
Foundations for Application Management System Creation
Design Process
From the interview with the client, I was able to obtain a general understanding of what the client's process was sourcing candidates, criteria for selecting candidates, the candidate selection process and the candidate management process up until the show itself.
I created a flow from this information to show the life cycle of a candidate applying to be on the show, breaking the process into major sections of:
1) candidates apply;
2) candidates are assessed;
3) candidates are assigned and confirmed to a specific show date;
4) and candidates are monitored up until the show starts.
I then used this flow (see flow in figjam) to identify several key areas where automation or a technical solution could be implemented with the help of a application management system help improve the speed, convenience and accuracy of the process.
I also did some secondary research of popular HR applicant management software to see if I could identify any design patterns or features which could improve the theater producers candidate management experience.
From the flows established, I created a sitemap with a features set for each key screen to act as a blueprint for the creation of wireframes (see in figjam). I also wrote a document outlining the advantages and features an applicant tracking software would have to present to the client.
With this foundation I created the first screens of the wireframe that I would use as prototyping. I focused on the initial three flows of:
Adding a new candidate to the system
Adding a new show to the system
Assigning a candidate to a specific show date
Initially I started out with sketches:
I then moved on to the wireframes that focus on the core functionality of each of the flows. I also created a wireframe flow for a survey that would automatically gather the necessary initial data from potential candidates without requiring manual input.
Testing Prototype
I tested the wireframes with 5 users using Maze and two live monitored sessions for a total of 7 prototype testing sessions to validate the ease of use of the current design and discover any issues that needed to be corrected.
The first two flows of adding a new candidate and adding a new show were completed with a 100% success rate and seemed intuitive to testers. The last flow involving assigning a candidate to a show was more difficult for testers and had a 70% success rate.
One of the live prototype testing sessions involved the client and that had the most profound impact on modifying the design direction.
The changes due to testing were as follows:
Problem: Originally I believed there was a live interview to evaluate candidates but the client clarified that interviews happen informally over email or text.
Solution: I removed the interview feature and added more sections for the client to record notes on candidates in lieu of a formal interview. The candidate interview page was converted to the candidate profile page
Problem: Some testers had issues completing the assigning candidates section and found it confusing.
Solution: I simplified the interaction and added more ui elements to increase the affordance of those pages.
Problem: Several elements were hidden and needed to be clicked to be revealed, making it difficult for testers to make some decisions and increasing overall clicks required for task completion.
Solution: Elements were changed to be visible right away and nothing was hidden from the user.
High Fidelity Product
The dashboard is the most important of the high fidelity screens and was designed with best practices for dashboards in mind. It was created based on the interview data from the client where they stated that the most important things for them to know at a glance was the status of recent candidates, upcoming show composition (whether or not there were enough people assigned) and any new applicants. It puts the most important information (the status of recent candidates) for the client at the top.
Main Flows
Adding a New Candidate and Adding a New Show
This flow allows the user to add a new candidate and add a new show date (with the option of assigning a candidate in the database to the show).
Confirm Candidate and Assign to Show
This flow allows the user to confirm the candidate for a specific show (assigning them to a slot in that show). The system would monitor the demographics of the shows and notify the user if a show had a bias towards any specific demographic. This was implemented due to the importance of diversity and representation in the show.
Takeaways
Frequent Client Face Time Matters. The most important takeaway is that when working with a real client you should put the design in front of the client as often as possible in regular intervals to make sure it is staying on the right path. I was only able to meet with my client once every two weeks so I had some issues especially with the prototype where my design deviated from the clients needs and requirements and needed to be corrected.
Visual Design is an Important Component of Testing. I created a wireframe prototype for testing because I wanted to focus on purely the UX experience and then visuals after a solid ux flow had been confirmed via testing. Unfortunately, during testing many of the testers were sidetracked by the roughness of the wireframes visuals despite being told to focus on the flow. I think next time I will have a more polished visual for testing, whether that be a nicer looking wireframe or high fidelity screens, because I feel the poor visuals of the wireframes distracted and affected the prototyping experience of testers.